- Published on
Jellyfin 服务端增加 JS 脚本
- Authors

- Name
- NickHoo
真正的目标其实是在服务端index.html的如下位置,

插入类似这样的代码:
<script src="https://xxx/yyy.user.js"></script>
实测过以下两种方法:
直接修改服务端 Web 的入口文件
index.html;简单粗暴,快速验证
通过 Nginx 注入 JS 。
优雅但稍复杂
请留意最后的注意事项。
1. 直接修改服务端文件
1.1 文件位置:
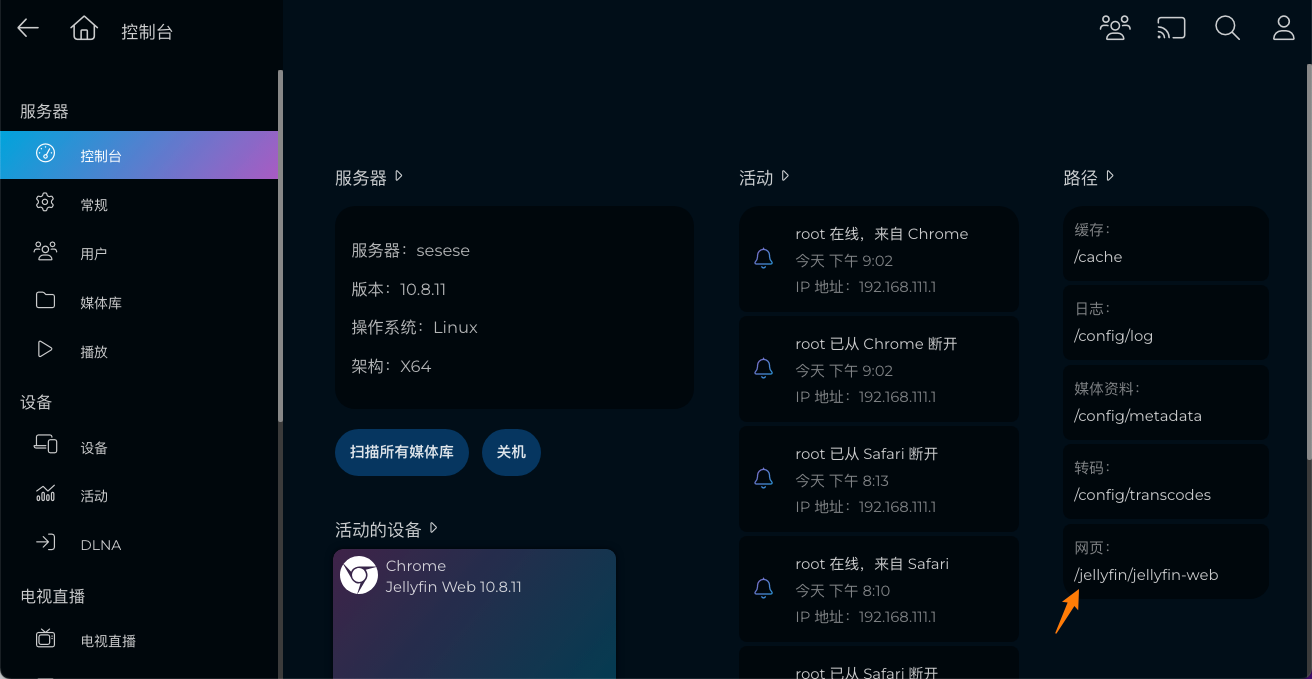
不同系统、不同部署方式下 index.html 路径可能都不太相同,请以自己的实际情况为准(可以在 jellyfin/emby 控制台查看),以下仅供参考:

emby windows
C:\Users\{用户名}\AppData\Roaming\Emby-Server\system\dashboard-ui\index.htmljellyfin docker
# 容器内, # 可以 apt install vim, 安装 vim 来编辑 /jellyfin/jellyfin-web/index.html # 容器外, # 需要映射 宿主机web目录(如 /nas/jellyfin/web)到 容器内的 /jellyfin/jellyfin-web/ 目录到,方便直接编辑。 # 但是,重建容器后,如果 宿主机web目录为空,访问jellyfin会失败,不要惊慌。 # 1. 可以 先映射 一个临时目录(如 /web-tmp/)到 宿主机web目录(如 /nas/jellyfin/web) # 2. 在容器内复制一份到宿主机 cp -r /jellyfin/jellyfin-web/ /web-tmp/ # 3. 再正常映射容器内 /jellyfin/jellyfin-web/ 到 宿主机web目录(如 /nas/jellyfin/web)
1.2 修改
在</body>标签结束之前插入我们的<script></script>脚本,脚本地址 src 可以直接使用在线地址,
...其他代码... <script src="https://xxx/yyy.user.js"></script> </body></html>
也可以将脚本提前下载到服务器上同目录下
...其他代码... <script src="yyy.user.js"></script> </body></html>
2. 通过 Nginx 注入:
使用 Nginx 可以非常便捷地注入 JS ,但是 涉及 域名、DDNS、https 等,Nginx的初始搭建可能有些麻烦,但还是非常推荐,麻烦一次,一劳永逸。
# 在 location / 部分加入如下代码
proxy_set_header Accept-Encoding "";
sub_filter_types text/html;
sub_filter '</body>' '<script src="https://xxx/yyy.user.js"></script></body>';
sub_filter_once off;
验证效果:
刷新缓存后,右键查看网页源码,检测末尾是否有插入的代码。
或 F12 网络面板 查看是否有我们的脚本加载。
注意事项:
清理浏览器缓存
https 的 service worker 需要特别清理
如果启用了 https ,jellyfin 会启用 本地service worker,普通清理缓存可能无法清除,空了我再补充一下。